Hosted Save Card Details Page
A secured page to save your card details.
The Hosted Save Card Details page allows you to securely store your customer’s card information. The Save Card Details page tokenizes the card details so that sensitive payment information is handled according to PCI-DSS standards. Rapyd conducts a $0 auth to verify the card.
Saving card details can enable a more streamlined payment experience. Your customer can add, save or delete multiple cards on file. You can use the saved payment information for future customer payments.
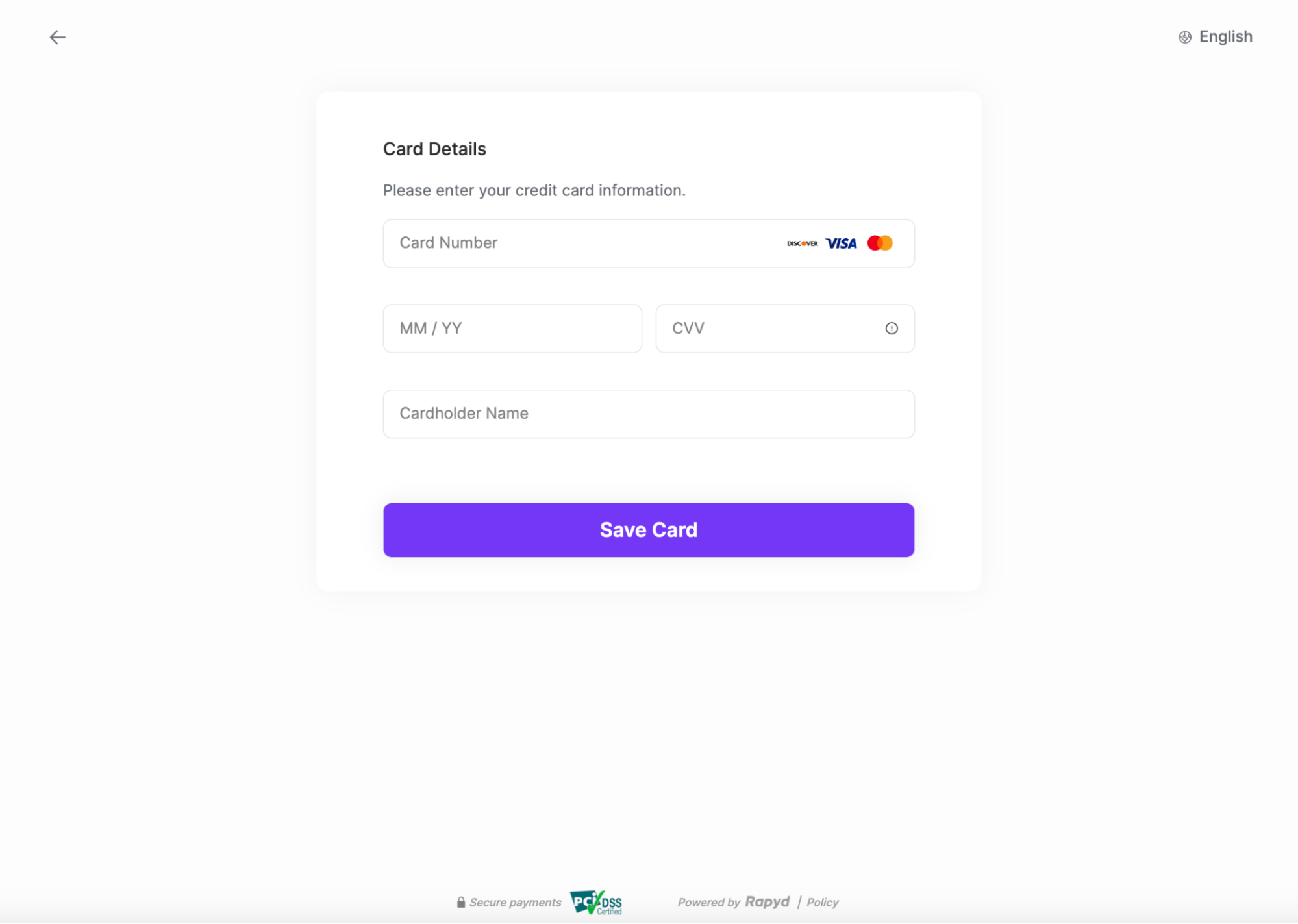
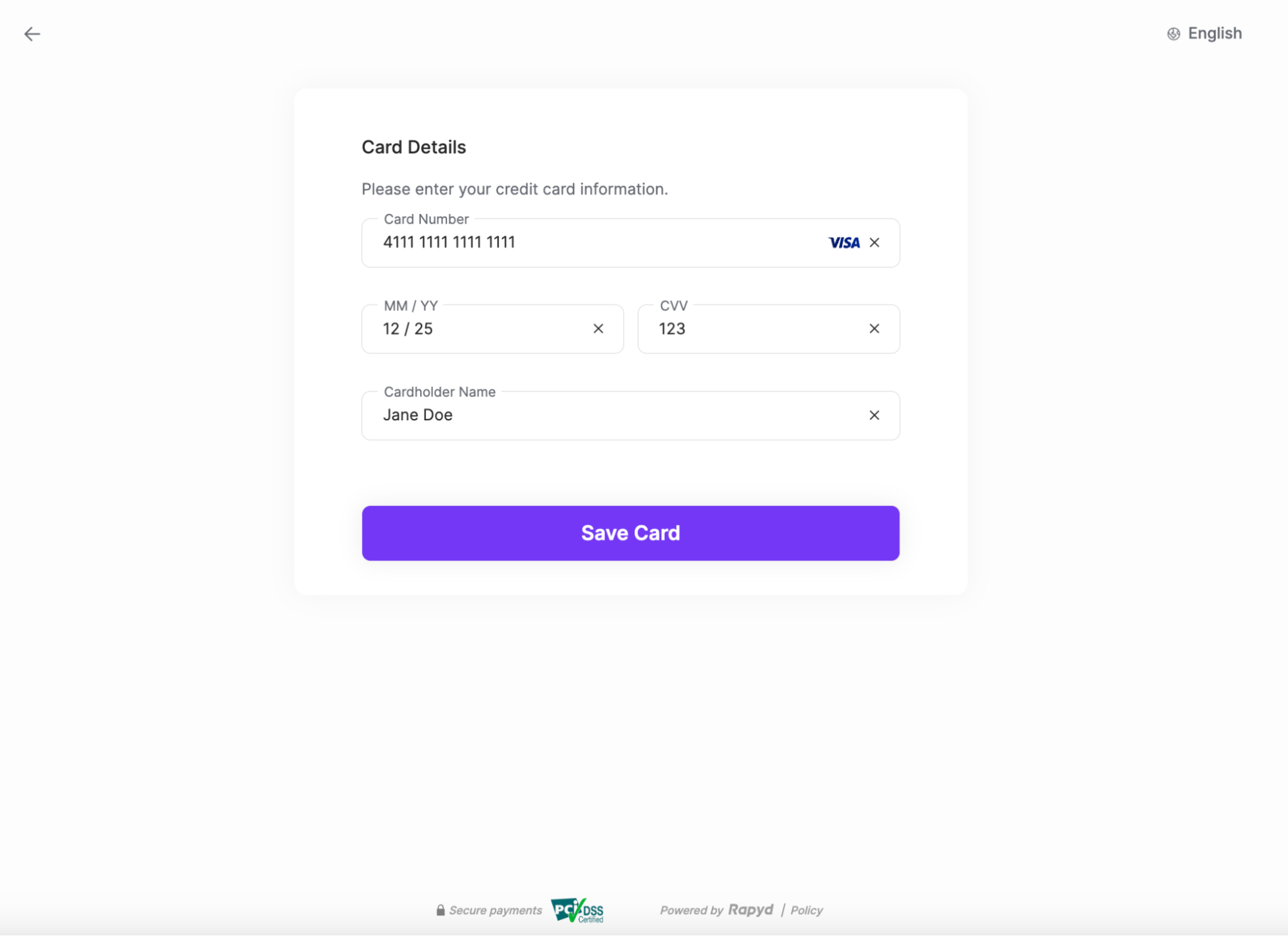
Enter your card information.

Click Save Card.

Complete 3DS Verification if required.
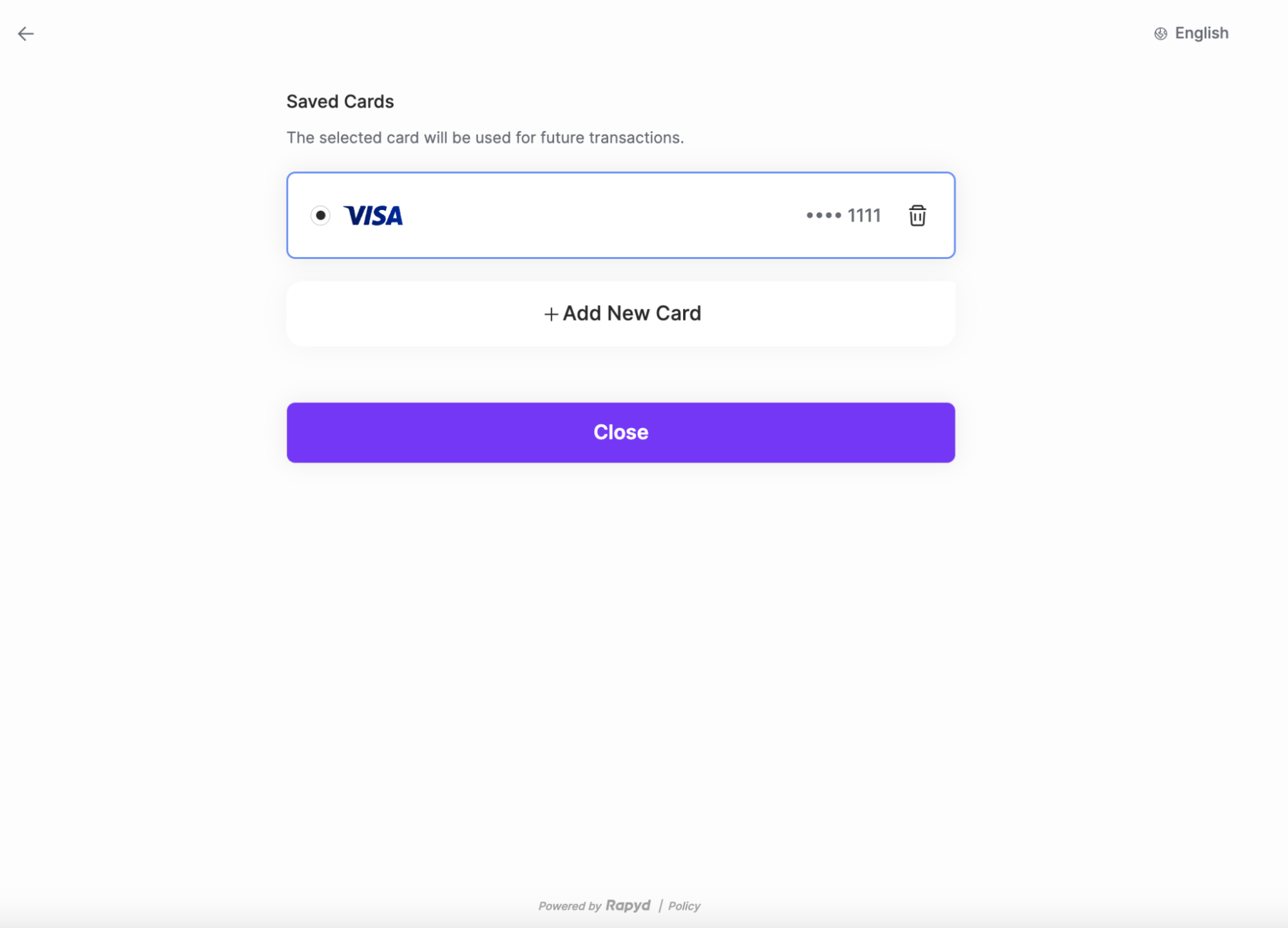
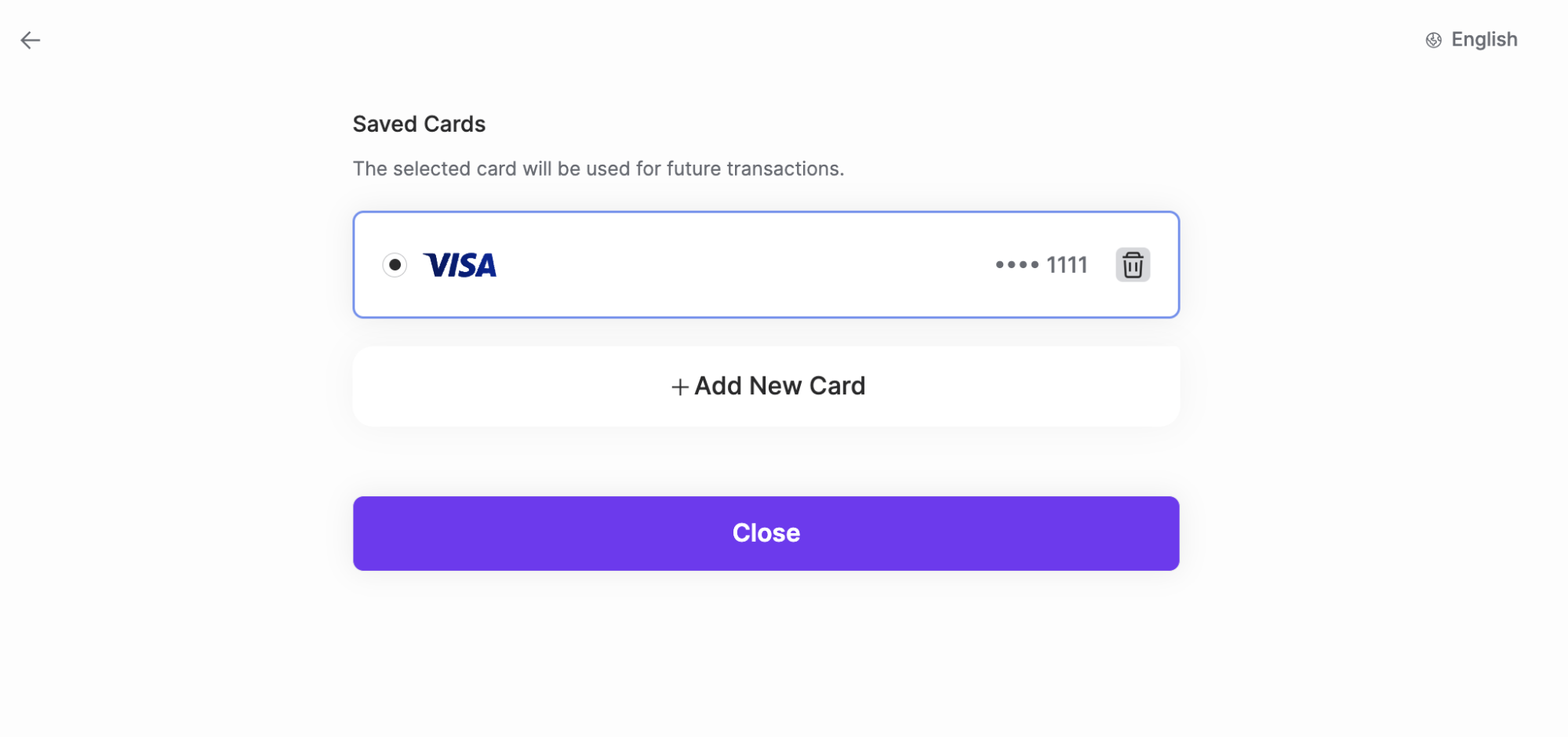
Redirect to the card management page.

Click + Add New Card to save the details of additional cards.
(Optional) Click the Delete icon next to the card number to delete a saved card.

Click Close to exit the hosted page.

You request Rapyd to generate a Hosted Save Card Details Page.
Rapyd processes your request and sends the response with the redirect URL.
You display the redirect URL to the customer.
The customer saves their card details on the hosted page.
The message sequence diagrams below describe how information is exchanged between Rapyd, the merchant, and the merchant's customers.
Create Card Token
Create Card Token With 3DS
The finite state diagram below summarizes the statuses of card token hosted pages.
Description of Statuses
Status | Description |
|---|---|
NEW | New - The hosted page for the card token was created. |
DON | Done - The hosted page was completed. The card token has been added to the customer profile. |
EXP | Expired - The hosted page for the card token has expired. |
You need to complete the following steps in order to generate a Hosted Save Card Details Page:
Create a Customer (API Integration or via the Client Portal)
Generate a Hosted Save Card Details Page (API Integration or via the Client Portal)
Description of Body Parameters
See Create Card Token for additional details about the parameters.
Body Parameter | Required | Description |
|---|---|---|
country | yes | The two-letter ISO 3166-1 ALPHA-2 code for the country. |
currency | no | When specified in the request, defines a currency that is not the country's default currency. When not specified in the request, the country's default currency. Three-letter ISO 4217 code. |
customer | yes | ID of the customer, a string starting with cus_. |
auto_set_default | no | When specified in the request, setting the value to If the value is not indicated, the default value of the parameter is |
Generate Hosted Save Card Details Page Request
Request
// Request URL: POST https://sandboxapi.rapyd.net/v1/hosted/collect/card // Message body: { "country": "US", "currency": "USD", "customer": "cus_ecfab8b87e2fa11d66b95cc1f2c94037" }
Generate Hosted Save Card Details Page Response
Create Card Token describes the fields in the response.
Response
{ "status": { "error_code": "", "status": "SUCCESS", "message": "", "response_code": "", "operation_id": "e303abfa-f6c5-4906-b002-a1afdd4b1ee1" }, "data": { "id": "hp_card_915d39ecc38cd02cd0c29d13ea8dc94e", "status": "NEW", "cancel_url": "https://www.rapyd.net", "complete_url": "https://www.rapyd.net", "language": null, "merchant_color": null, "merchant_logo": null, "merchant_website": "https://www.rapyd.net", "merchant_customer_support": {}, "merchant_alias": "N/A", "page_expiration": 1708557501, "redirect_url": "https://sandboxhosted.rapyd.net/collect/card?token=hp_card_915d39ecc38cd02cd0c29d13ea8dc94e", "category": "card", "country": "US", "currency": "USD", "customer": "cus_ecfab8b87e2fa11d66b95cc1f2c94037", "payment_method_type": null, "payment_params": { "complete_payment_url": null, "error_payment_url": null }, "billing_address_collect": false, "customer_card_payment_methods": null } }
Hosted | Toolkit | |
|---|---|---|
API Integration | ||
Minimal Developer Efforts Required for Integration | ||
Additional Developer Efforts Required for Integration | ||
Customizable Page (add a logo, change the main button’s color, website URLs, customer support details). | ||
Users stay on your webpage | ||
Users are redirected to a secure Rapyd hosted page |
The Rapyd Toolkit Integration has been specially designed to embed directly into your website to give your business more control over the entire experience.
Step 1 - Before embedding the iframe into your page, follow steps 1, 2 and 3 in the section above to create your Save Card Details Page.
Step 2 - In step 3 (when generating the page), make sure to also specify a complete_url and cancel_url
Name | Type | Description |
|---|---|---|
complete_url | string | URL where the customer is redirected after pressing Close to exit the hosted page. |
cancel_url | string | URL where the customer is redirected after pressing Back to Website to exit the hosted page. |
Step 3 - Once you create the Save Card Details page, in the response you’ll receive the ID of the page object, a string starting with ‘hp_card_’, (for example: id: "hp_card_bd334669c8a80bc68c124b144c350b7f").
Step 4 - Add the following code to your page:
<script src="https://toolkit.rapyd.net"></script>
Note
To run this method in the sandbox, use the following code:
<script src="https://sandboxtoolkit.rapyd.net"></script>
Add a <div> tag with id="rapyd-toolkit":
<div id="rapyd-toolkit"></div>
Initialize the Save Card Details Page object with the following fields:
JavaScript
let toolkit = new RapydToolkit({ button_text: "Save", /* Text that appears on the Save button. String. Maximum length is 16 characters. Default is "Save". Optional. */ button_color: "blue", /* Color of the 'Save' button. String. Standard CSS color name or hexadecimal code such as #323fff. Default is the color that is returned in the 'merchant_color' field of the response to 'Save Card Details Page'. Optional.*/ id: "hp_card_bd334669c8a80bc68c124b144c350b7f", /* ID of the 'Save Card Details Page' response. String. Required.*/ close_on_complete: true, /* Causes the embedded Rapyd Toolkit window to close when the action is complete. Boolean. Default is 'true'. Optional.*/ wait_on_payment_redirect: false, /* Default is 'false'. Optional. The iframe will close when the payment session has been completed. The user will redirect to complete the 3DS Verification. */ page_type: “card_token” /* Mandatory for save card details page Default is "collection". */ style: { global: { fonts: [ "https://fonts.googleapis.com/css2?family=Mulish:wght@200&display=swap", { family: 'myCustomFont', src: '/fonts/myCustomFontRegular.woff2', fontWeight: 400 }, { family: 'myCustomFont', src: '/fonts/myCustomFontBold.woff2', fontWeight: 700 } ] }, save: { base: { backgroundColor: '#0000FF', // If passed for the 'Save' element, it will override the button_color field. fontFamily: 'myCustomFont', } } });
Call display Toolkit() to display the Save Card Details Page:
toolkit.displayToolkit();
Optional step: If close_on_complete is set to false, call checkout.closeCheckout() to close the Rapyd Checkout Toolkit window.
toolkit.closeToolkit();
Insert your code that runs when the following events occur. Use your code to read the event field in the 'window' object.
JavaScript
window.addEventListener('onLoading', (event) => { console.log(event.detail.loading) // Returns true or false depending on the loading state // Client code. }) window.addEventListener('onSaveCardDetailsPending', (event) => { console.log(event.detail.loading) // Returns only when the parameter wait_on_payment_redirect = true // Returns ‘Payment’ object. // Client code. }) window.addEventListener('onSaveCardDetailsSuccess', (event) => { console.log(event.detail) // if wait_on_payment_redirect = true then customer payment method object returns, //else Returns ‘Payment’ object. // Client code. }) window.addEventListener('onSaveCardDetailsFailure', (event) => { console.error(event.detail.error) // Returns an error message from the API. // Client code. })
If the card is successfully saved, the customer is returned to your website, according to the code you entered for the onSaveCardDetailsSuccess event.
If the process fails, the customer is returned to your website, according to the code you entered for the onSaveCardDetailsFailure event.
3D Secure flow:
In case the customer is required to go through a 3DS authentication process, the required URL will be provided in the redirect_url field (part of the payment object). Make sure to redirect the customer to this page.