Rapyd Payments App for WooCommerce
Convert more customers by accepting their preferred payment methods like ewallets, cash, and bank transfers.
Offering more payment methods drives increased conversions and customer loyalty. Rapyd offers this plugin for over 50 countries.
Download it now at WordPress.org or via the Add New option under Plugins on your WordPress control panel. For detailed information, read the full instructions on this page.
Rapyd Account Connection Limit
You can only connect one store per Rapyd Account.
You must be domiciled in one of the following countries in order to accept payments.
Andorra, Armenia, Austria, Australia, Belgium, Bosnia and Herzegovina, Brazil, Bulgaria, Chile, Colombia, Croatia, Cyprus, Czech Republic, Denmark, Dominican Republic, El Salvador, Estonia, Finland, France, Georgia, Germany, Gibraltar, Greece, Greenland, Hong Kong, Hungary, Iceland, India, Indonesia, Ireland, Israel, Italy, Japan, Latvia, Liechtenstein, Lithuania, Luxembourg, Macedonia, Malaysia, Malta, Mexico, Moldova, Monaco, Montenegro, Netherlands, New Zealand, Norway, Peru, Philippines, Poland, Portugal, Romania, San Marino, Singapore, Slovakia, Slovenia, South Africa, South Korea, Spain, Sweden, Switzerland, Taiwan, Thailand, Turkey, UK, Vatican, Vietnam
How to Activate WooCommerce
With a Rapyd Client Portal Account, you can:
Activate and set up your plugin.
Access sandbox mode and test payments.
View supported payment methods.
View payment reports.
Invite team members.
Complete KYB steps to fully activate your account.
WooCommerce Subscriptions Extension
To enable recurring payments, refer to in the WooCommerce Subscriptions Store Manage Guide.
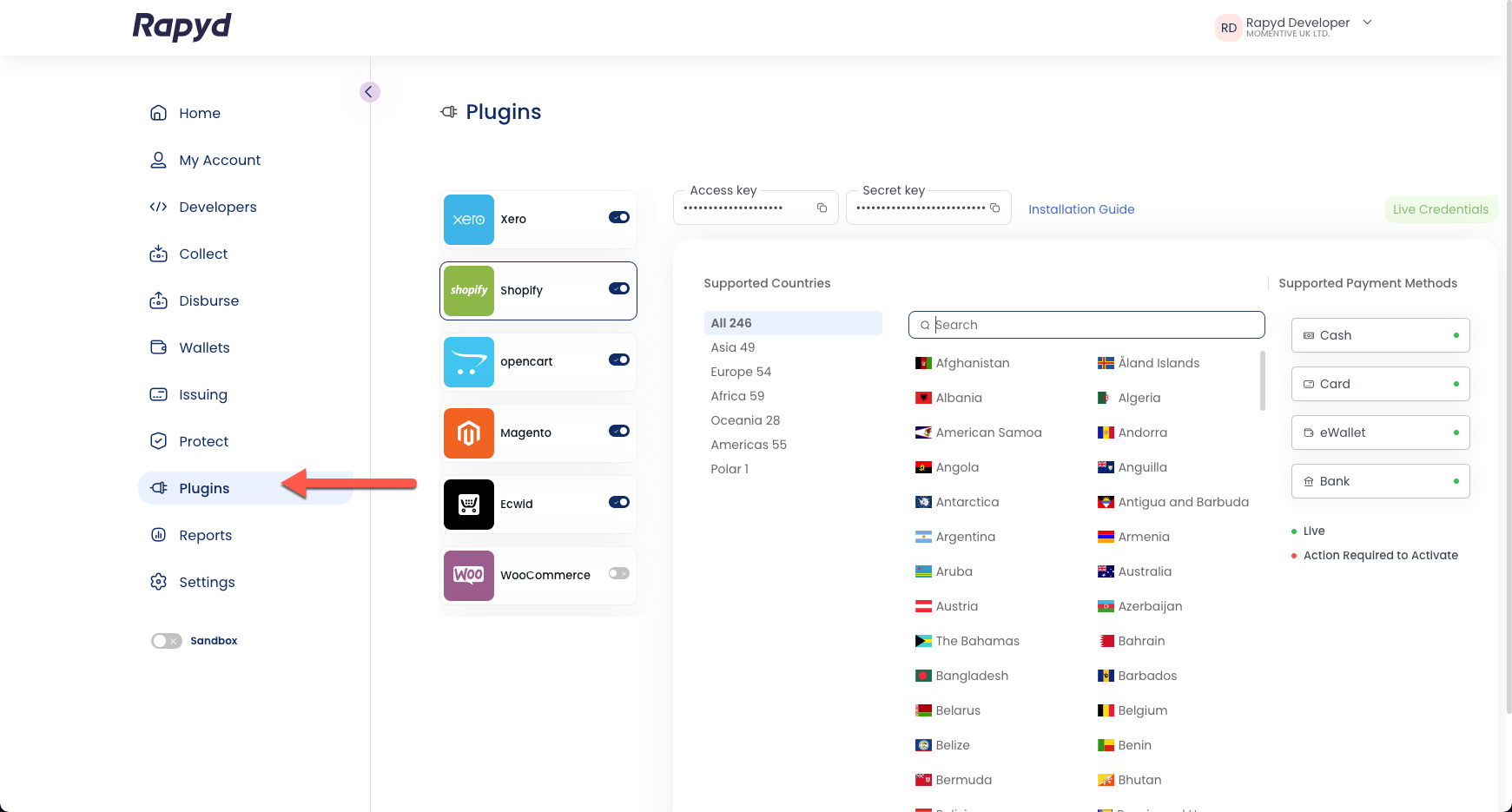
Sign in to Client Portal and navigate to Plugins.

In the WooCommerce window, click the Active toggle button.

Sign in to your WordPress site and navigate to Tools > Plugins.
Select Plugins > Add New from the main menu.
In the Search Plugins textbox enter Rapyd Payments Plugin. The Rapyd Payments Plugin for WooCommerce appears.
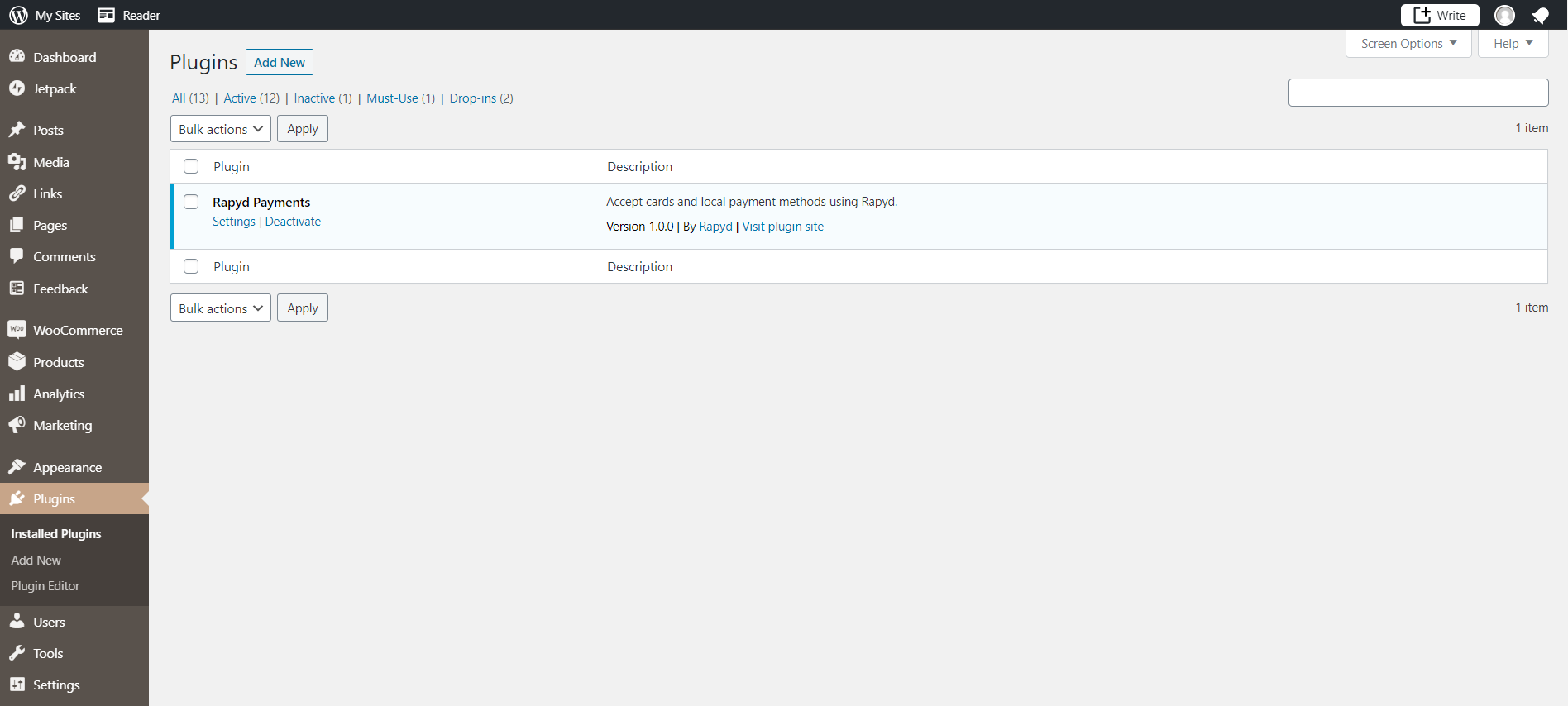
Click Install Now. The Installing plugin page appears.
Click Activate Plugin. The Plugins Rapyd Payments for WooCommerce

From the WooCommerce Settings you can begin to manage specific payment methods and countries as well manage your Secret Keys for testing and production. To manage payment methods
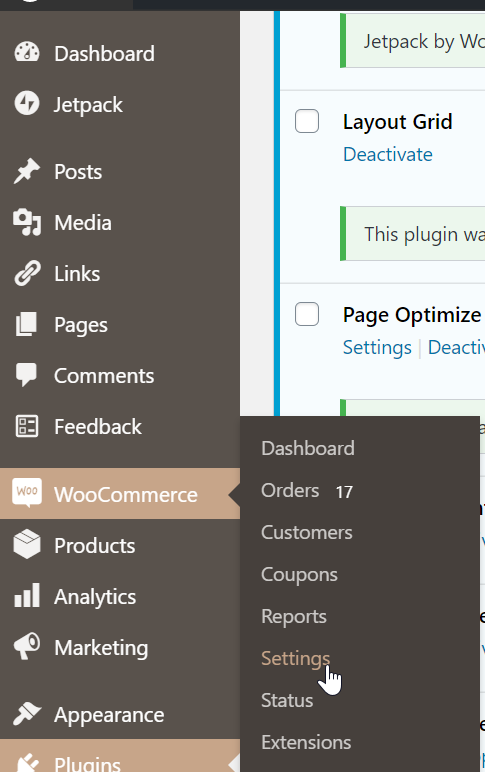
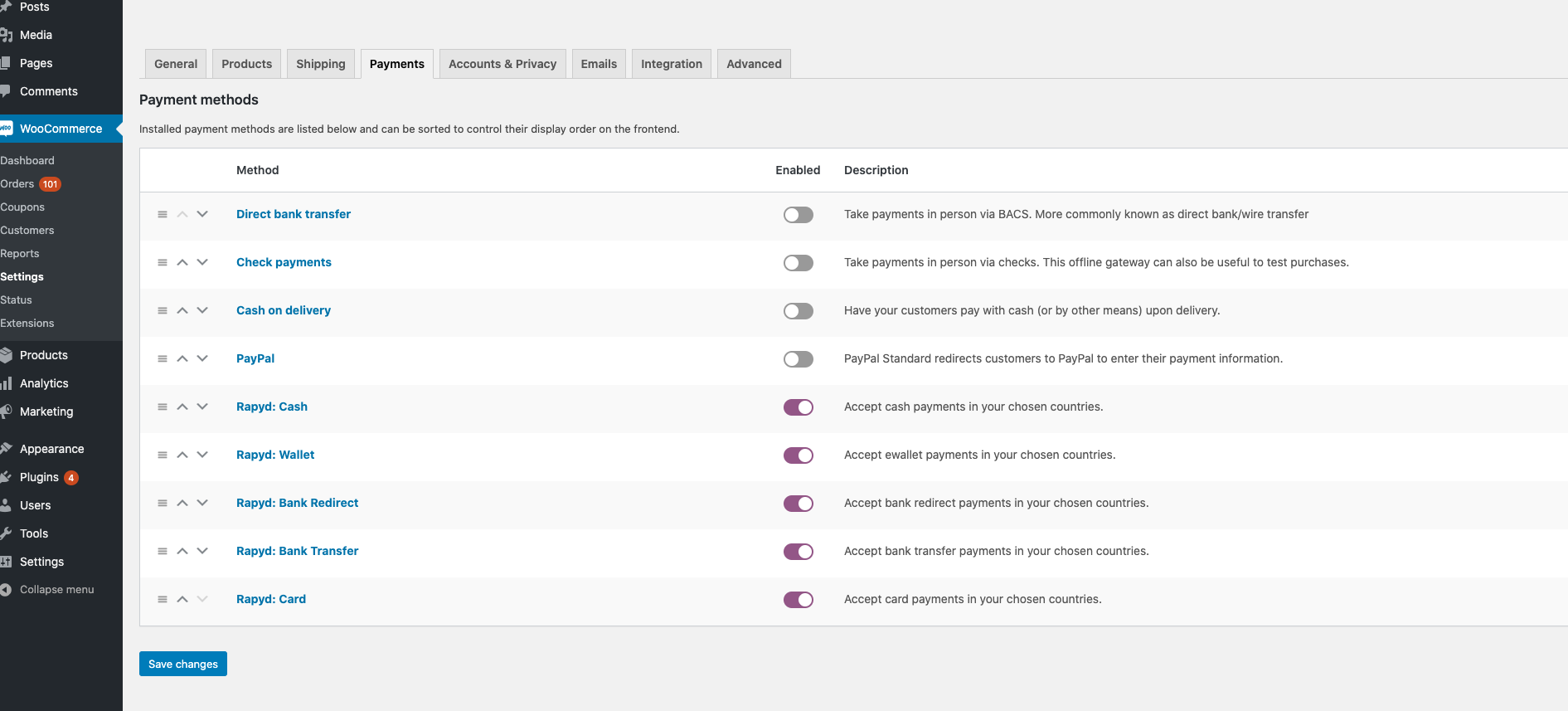
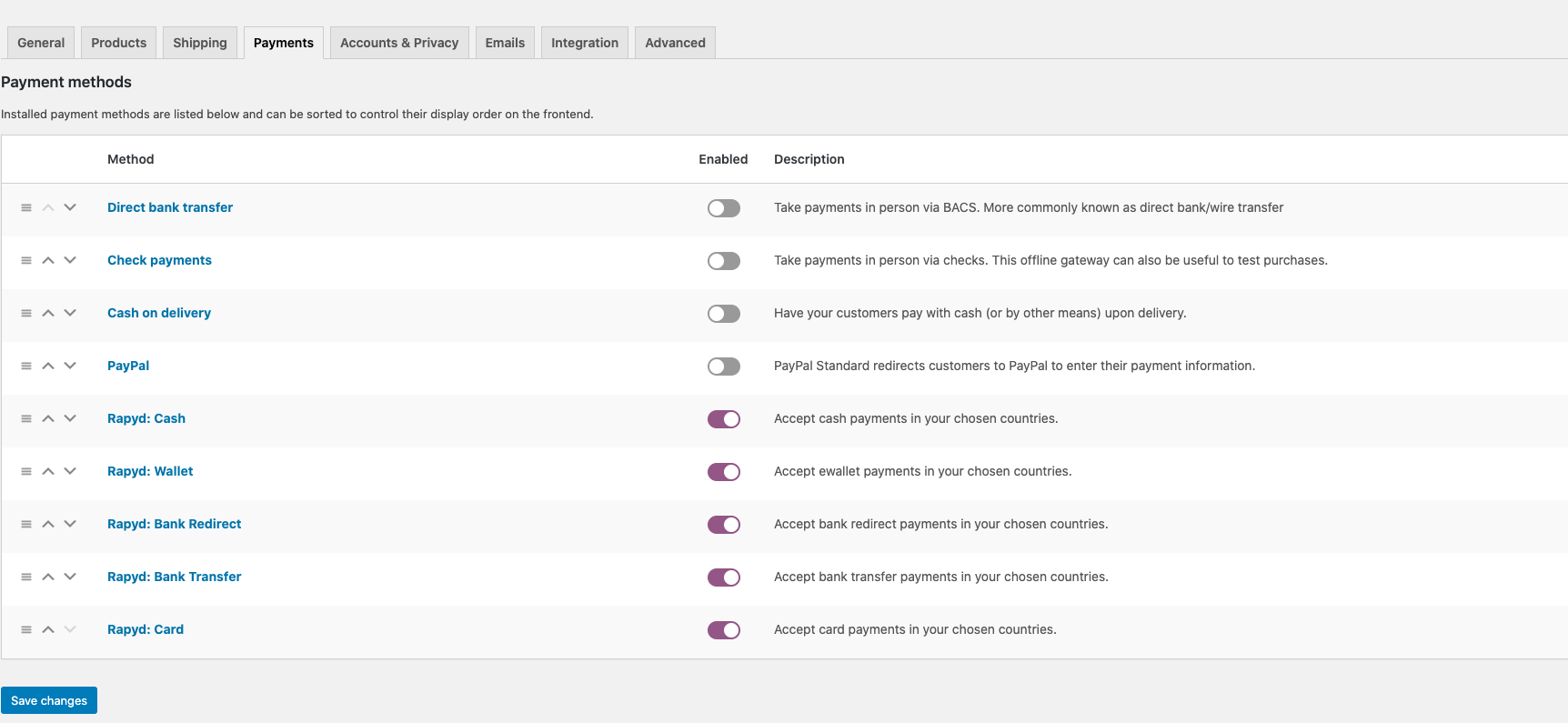
Select WooCommerce > Settings from the menu.

Click the Payments tab.

The Payment methods page appears. All Rapyd payment methods are automatically enabled.

Click the Manage button of any Rapyd payments method.

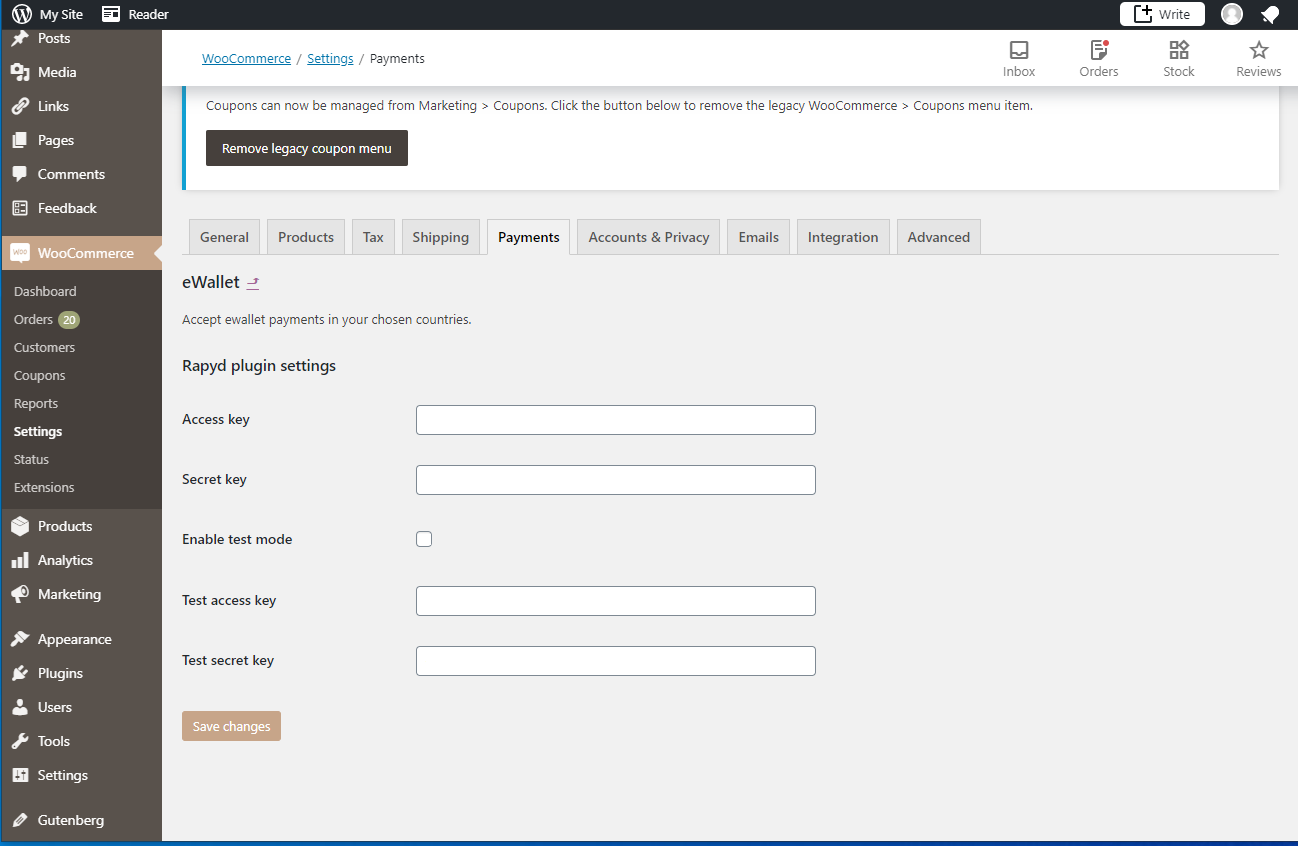
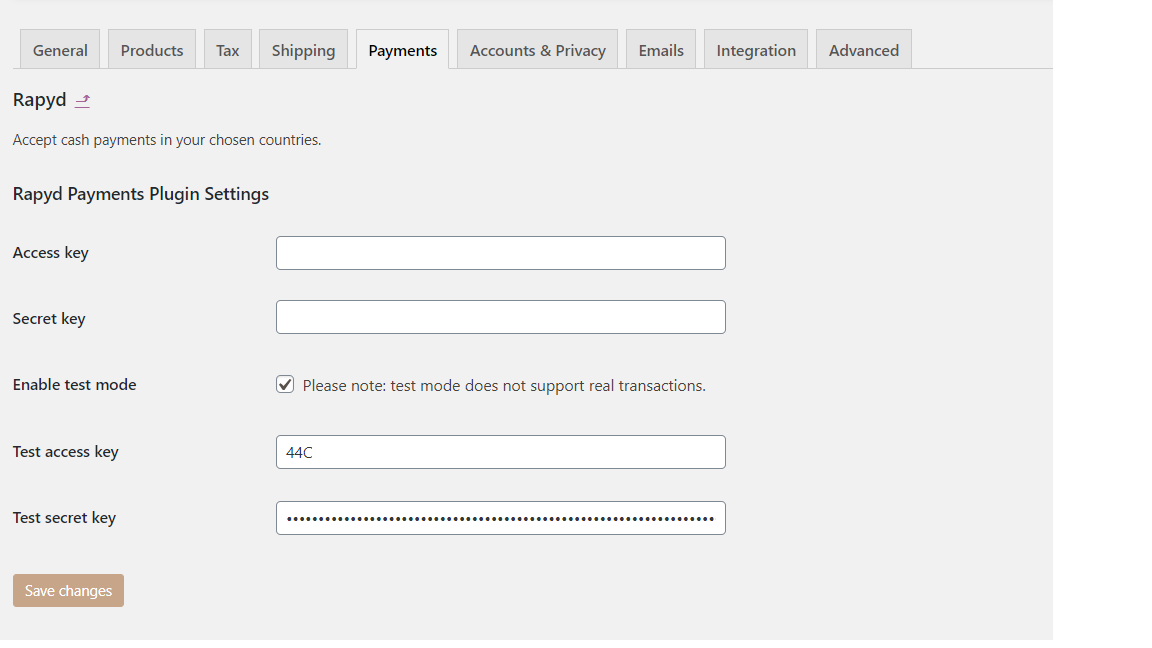
The Settings page appears.

In the Rapyd plugin settings section, enter your Rapyd Secret Key and Access Key for the sandbox environment, then select the Enable test mode checkbox. See also Plugins and Add-Ons.

Click Save Changes.
Sandbox Testing
The Rapyd Client Portal must be in sandbox mode during the testing phase.
How to Test a Payment
Go to your WooCommerce test site and add an item to the cart.
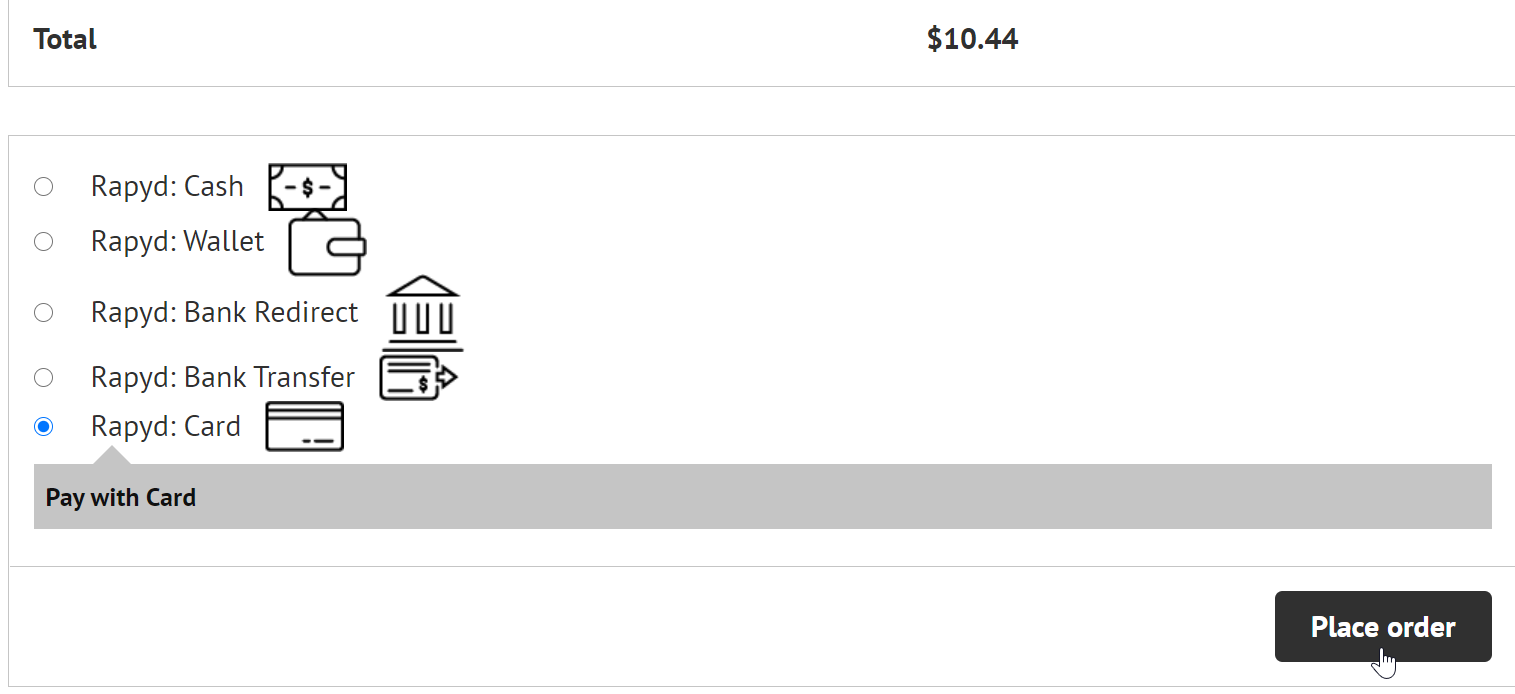
Add the customer details and then move to the payment screen. Select a payment method that is provided by Rapyd and click Place Order.

A checkout page for completing the payment appears.

After you have finished testing the plugin, you can switch to production mode.
Listing Payments in Client Portal
In circumstances where the paid amount is less than the original amount, use the Client Portal to verify the actual amount that was paid, and not the store's admin portal.
Once you’ve completed testing you need to set Plugin for Production Mode.
Account Activation
To fully activate your account for production mode you’ll need to complete the KYB form for compliance review in the Rapyd Client Portal.
How to Configure Your Plugin
Access the Rapyd Client Portal and set the Client Portal to production mode.
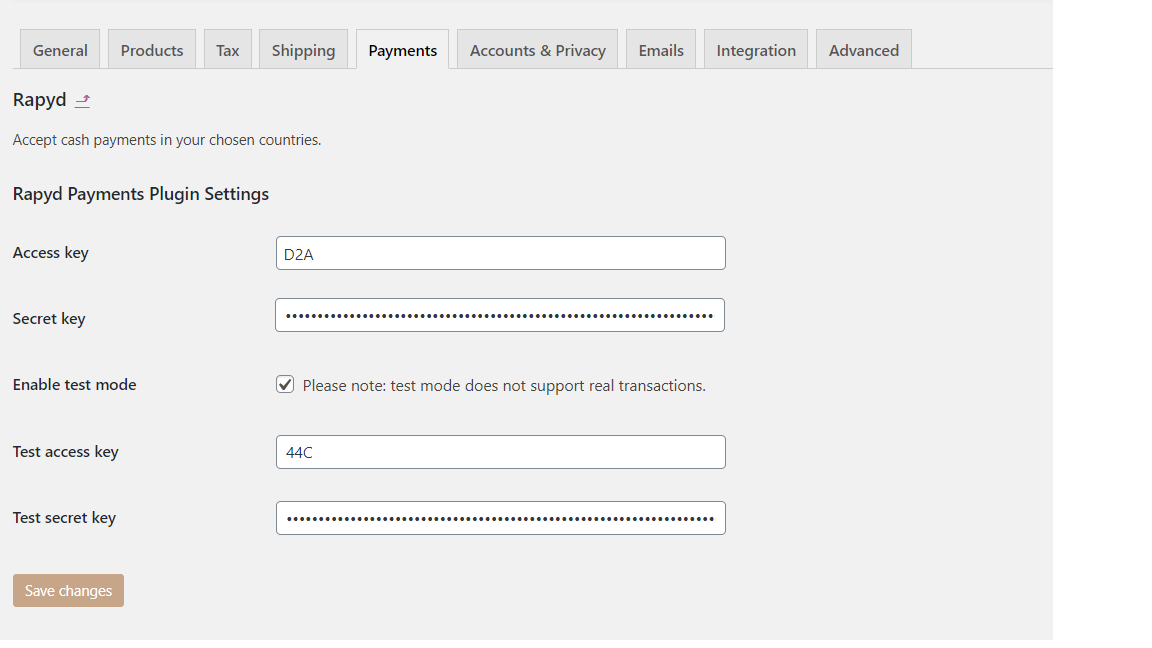
On your WooCommerce site, go to the Settings page of any Rapyd Payment.
Enter your Rapyd Secret Key and Access Key for the production environment. Note that these keys are different from the sandbox keys. See also Plugins and Add-Ons.

Clear the Enable test mode checkbox.
Click Save Changes.
After the checkout process completes, the customer can be forwarded to a landing page. This may be the main URL of the ecommerce site or any other landing page that you may want to define. To set the landing page URL:
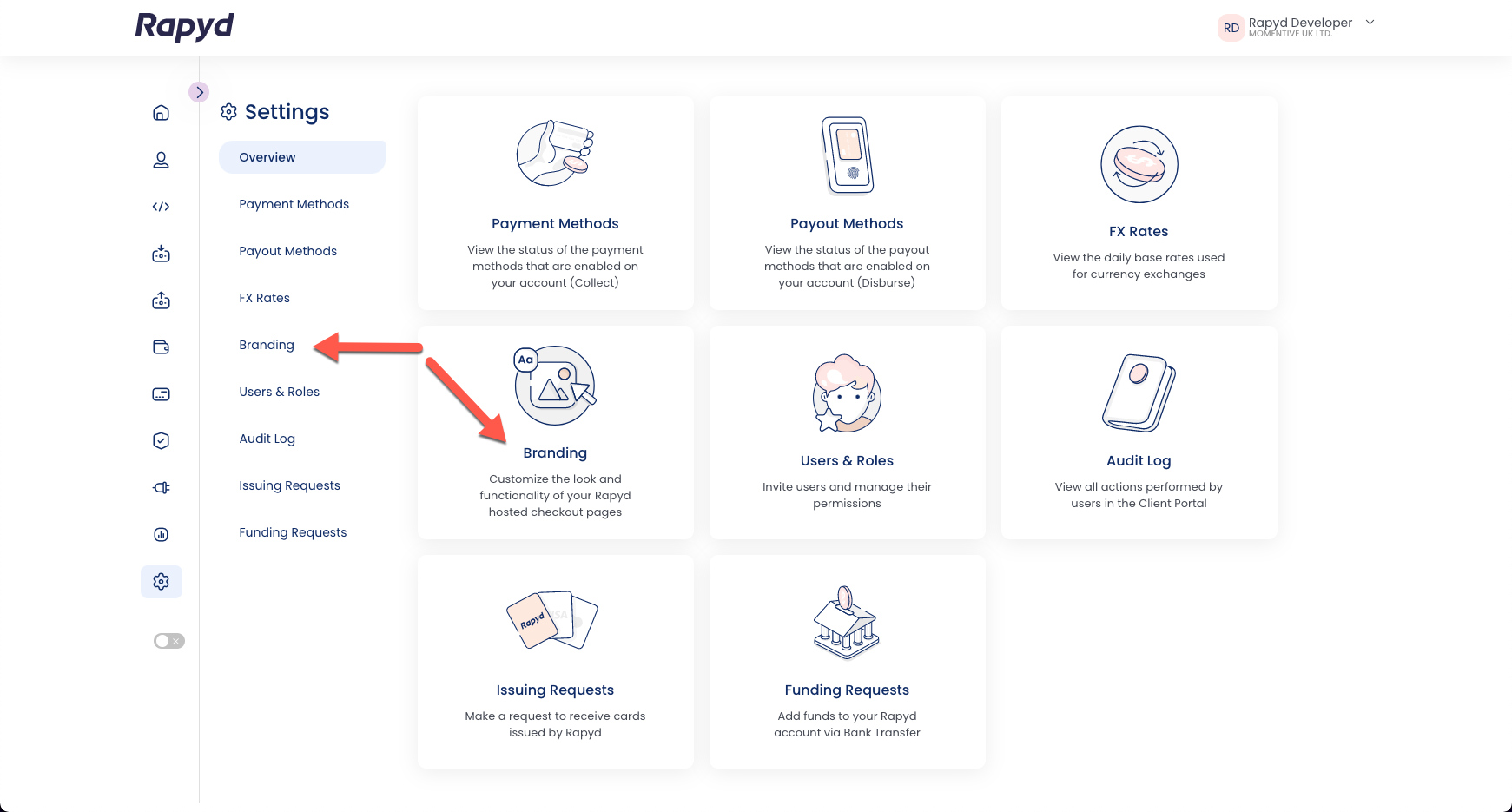
Sign in to the Client Portal and navigate to Settings > Branding.

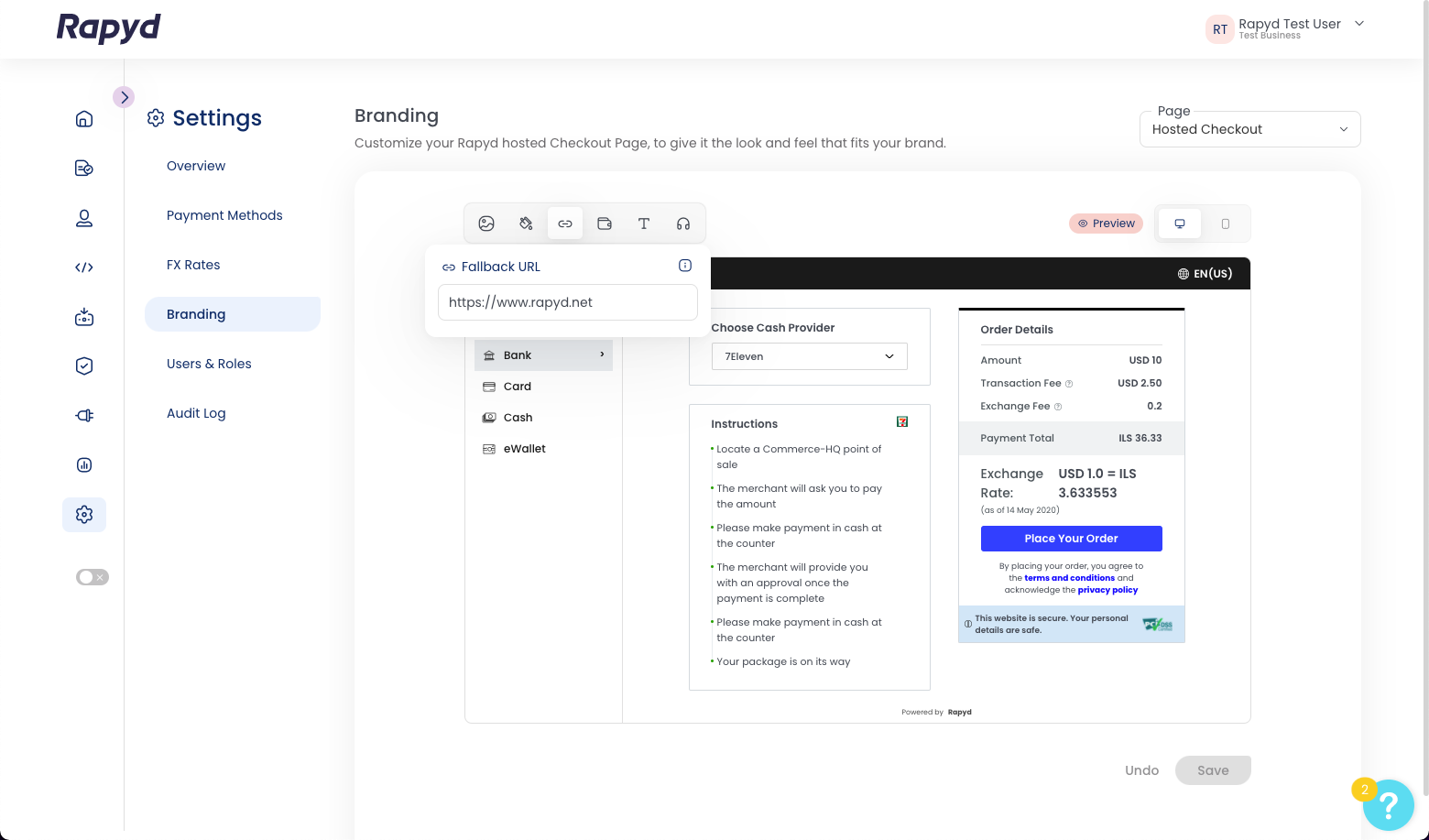
Click on the link icon and enter the URL of the landing page in the Fallback URL field.

Click Save.