Google Pay™
A digital ewallet available on Android, iOS and the web
Google Pay is a digital eWallet that can be used with a Google Account. Google Pay allows users to add their credit/debit card, or bank account and make payments online. You can add a Google Pay option to your website to allow users to checkout with Google Pay.
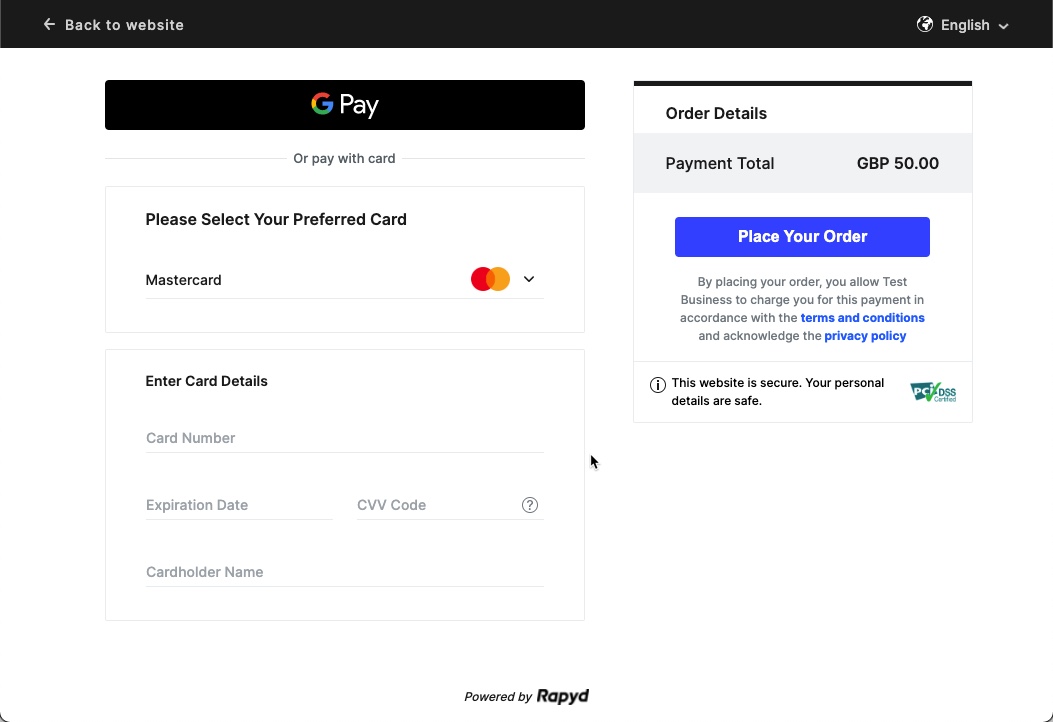
When a customer wants to make a payment online, they will select Google Pay, select the appropriate payment method, and submit their payment.
User selects Google Pay to make the payment.

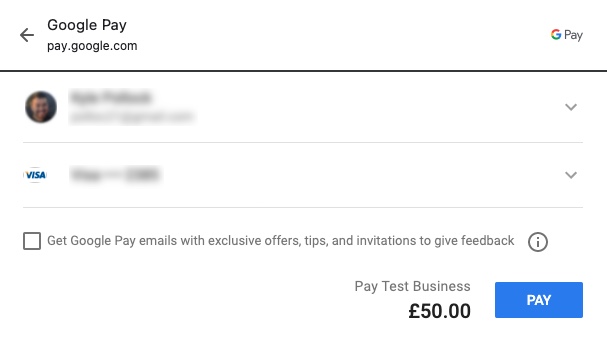
The native Google Pay dialogue box is displayed to the customer. If not logged in, customer will enter in details.

After successful login, the user will select a payment method and shipping information.
If the customer needs to add their payment method, do so by following the prompts within the Google Pay form.
User selects Pay.
If 3DS is enabled, then an authentication request is generated. The customer will complete the 3DS authentication.
The payment authorizes and the user gets a confirmation screen (success or error) to review the payment details and clicks ok.
Details | Description |
|---|---|
Payment Method Category | eWallet |
Country | Andorra, Austria, Belgium, Bosnia and Herzegovina, Bulgaria, Croatia, Cyprus, Czech Republic, Denmark, Estonia, Finland, France, Georgia, Germany, Gibraltar, Greece, Greenland, Hungary, Iceland, Ireland, Italy, Latvia, Liechtenstein, Lithuania, Luxembourg, Macedonia, Malta, Moldova, Monaco, Montenegro, Netherlands, Northern Ireland, Norway, Poland, Romania, San Marino, Slovak Republic (Slovakia), Slovenia, Spain, Sweden, Switzerland, Turkey, United Kingdom, Vatican |
Presentment Currency | EUR, GBP, ISK, USD, |
Refunds/Reversal: | Yes |
Recurring Payments: | Yes |
Disputes/Chargebacks: | Yes |
Transaction Limits: | May depend on country or linked card payment method |
Settlement Timeframe: | 2-3 days |
Guides |
Google Pay Payment Method Fields
Field | Description |
|---|---|
payment_method.number | Number of the token or identification number of the payment method. |
payment_method.expiration_month | The month when the expiration of the card occurs. Relevant to cards. |
payment_method.expiration_year | The year when the expiration of the card occurs. Relevant to cards. |
pan_type | Type of authentication. One of the following:
|
payment_method_options.cavv | Hash of the card number, expiration date and CVV. Read-only. Relevant to cards. |
payment_method_options.eci | Electronic Card Industry indicator: Visa or Mastercard. |
The Rapyd Hosted Checkout page is a secure page you can generate to integrate into your shopping cart. When incorporating the Hosted Checkout page into your user workflow, there are two options:
Full page (redirect)
Toolkit Integration (iframe)
Make sure to complete the steps on Hosted Checkout Integration Page to customize your checkout experience.
Generate Hosted Checkout Page
If the payment method type is Google Pay, the customer must open the checkout page in a single browser window.
Request
The Create Checkout Page describes the parameters in the request.
JSON
{ "amount": 100, "complete_payment_url": "http://example.com/complete", "country": "SG", "currency": "SGD", "customer": "cus_9761efaa881b6edeab25e9fbfec1ddf5", "error_payment_url": "http://example.com/error", "merchant_reference_id": "0912-2021", "language": "en", "metadata": { "merchant_defined": true }, "payment_method_types_include": [ "by_visa_card" ], "expiration": 1632027189 }
Response
The following response lists the redirect_url to display the Hosted Checkout Page for the end user to select the Google Pay button and initiate an order with Google Pay. Checkout Page Object describes the fields in the response.
Refer to Create Checkout Page for a full response.
JSON
{ "status": { "error_code": "", "status": "SUCCESS", "message": "", "response_code": "", "operation_id": "4482961e-7732-49dc-8d0a-2c79491210a3" }, "data": { "id": "checkout_408606a46b1e1e60507a2b2fc578143c", "status": "NEW", "language": "en", "merchant_color": "323fff", "merchant_logo": null, "merchant_website": "https://rapyd.net", "merchant_customer_support": {}, "merchant_alias": "Rapyd", "merchant_terms": null, "merchant_privacy_policy": null, "page_expiration": 1632643036, "redirect_url": "https://sandboxcheckout.rapyd.net?token=checkout_408606a46b1e1e60507a2b2fc578143c", "merchant_main_button": "place_your_order", "cancel_checkout_url": "https://rapyd.net", "complete_checkout_url": "https://rapyd.net", "country": "GB", "currency": "EUR", "amount": 100, "payment": { "amount": 100, "currency": "USD", "description": "Google Pay test payment", }, "expiration": 1632027189, "captured": false, "refunded": false, "refunded_amount": 0, "receipt_email": null, "redirect_url": null, "complete_payment_url": "http://example.com/complete", "error_payment_url": "http://example.com/error", "receipt_number": null, "flow_type": null, "address": null, "statement_descriptor": null, "transaction_id": null, "created_at": 0, "updated_at": 0, "metadata": { "merchant_defined": true }, ... } // Full response is show in the Reference Guide
Retrieve Checkout Page
Use Retrieve Checkout Page to gather Google Pay ewallet information.
JSON
{ "status": { "error_code": "", "status": "SUCCESS", "message": "", "response_code": "", "operation_id": "4482961e-7732-49dc-8d0a-2c79491210a3" }, "data": { "id": "checkout_408606a46b1e1e60507a2b2fc578143c", "status": "NEW", "language": "en", "merchant_color": "323fff", "merchant_logo": null, "merchant_website": "https://rapyd.net", "merchant_customer_support": {}, "merchant_alias": "Rapyd", "merchant_terms": null, "merchant_privacy_policy": null, "page_expiration": 1632643036, "redirect_url": "https://sandboxcheckout.rapyd.net?token=checkout_408606a46b1e1e60507a2b2fc578143c", "merchant_main_button": "place_your_order", "cancel_checkout_url": "https://rapyd.net", "complete_checkout_url": "https://rapyd.net", "country": "GB", "currency": "EUR", "amount": 100, "payment": { "amount": 100, "currency": "USD", "description": "Google Pay test payment", "payment_method": { "type": "by_visa_card", "metadata": {}, "expiration": 1632027189, "captured": false, "refunded": false, "refunded_amount": 0, "receipt_email": null, "redirect_url": null, "complete_payment_url": "http://example.com/complete", "error_payment_url": "http://example.com/error", "receipt_number": null, "flow_type": null, "address": null, "statement_descriptor": null, "transaction_id": null, "created_at": 0, "updated_at": 0, "metadata": { "merchant_defined": true }, "failure_code": null, "failure_message": null, "paid": false, "paid_at": 0, "dispute": null, "refunds": null, "order": null, "outcome": null, "visual_codes": {}, "textual_codes": {}, "instructions": {}, "ewallet_id": null, "ewallets": [], "payment_method_options": {}, "payment_method_type": null, "payment_method_type_category": null, "fx_rate": null, "merchant_requested_currency": null, "merchant_requested_amount": null, "fixed_side": null, "payment_fees": null, "invoice": null, "escrow": null, "group_payment": null, "cancel_reason": null, "initiation_type": "customer_present", "mid": null, "next_action": "not_applicable" }, "payment_method_type": null, "payment_method_type_categories": null, "payment_method_types_include": [ ], "payment_method_types_exclude": null, "customer": null, "custom_elements": { "save_card_default": false, "display_description": false, "payment_fees_display": true, "merchant_currency_only": false, "billing_address_collect": false, "dynamic_currency_conversion": false }, "timestamp": 1631433436, "payment_expiration": null, "cart_items": [], "escrow": null, "escrow_release_days": null "payment_method_types": [ { "category": "ewallet", "order": 0, "types": [ { "type": "google_pay", "card_type": null, "network": VISA, "order": 0, "image": null, "instructions": [], "name": "Google Pay", "fields": [], "supported_currencies": [ "EUR" ], "payment_method_options": [], "supported_digital_wallet_providers": ["google_pay"], "digital_wallet_providers_details": { "google_pay": { "provider_type": "google_pay", "provider_name": "", "provider_default_merchant_id": "BCR2DN4TTCXOFL2X", "organization_provider_id": "", "provider_metadata": {} } } "min_amount": null, "max_amount": null, "is_redirect": false } ] } ] } }
Embed the Checkout Page into your website with Google Pay available.
Steps to Embed Toolkit
Add the following code to your Checkout page:
Add a
<script>tag with the URL of the Rapyd Checkout Toolkit:Production
<script src="https://checkouttoolkit.rapyd.net"></script>
Sandbox
<script src="https://sandboxcheckouttoolkit.rapyd.net"></script>
Add a
<div>tag with id="rapyd-toolkit":<div id="rapyd-checkout"></div>
Initialize the Checkout page with the following fields:
JavaScript
Instantiating ‘checkout’ with parametersInstantiating 'checkout' & setting variables let checkout = new RapydCheckoutToolkit({ pay_button_text: "Click to pay", // Text that appears on the 'Pay' button. // String. Maximum length is 16 characters. // Default is "Place Your Order". Optional. pay_button_color: "blue", // Color of the 'Pay' button. String. // Standard CSS color name or hexadecimal code such as #323fff. // Default is the color that is returned in the 'merchant_color' // field of the response to 'Create Checkout Page'. Optional. id: "checkout_9ebe58dcb9d75e8f972a35350f96c2fa", // ID of the 'Create Checkout Page' response. String. Required. close_on_complete: true, // Causes the embedded Rapyd Checkout Toolkit window to close // when the payment is complete. Boolean. Default is 'true'. Optional. page_type: “collection” // Default is "collection". Optional. });
Call display Toolkit() to display the Hosted Checkout page.
checkout.displayCheckout();
Insert your code that runs when the following events occur. Use your code to read the event field in the window object.
JavaScript
window.addEventListener('onCheckoutPaymentSuccess', (event) => { console.log(event.detail) // Returns 'Payment' object. // Client code. }) window.addEventListener('onCheckoutFailure', (event) => { console.error(event.detail.error) // Returns an error message from the API. // Checkout page failed to generate // Client code. }) window.addEventListener('onCheckoutPaymentFailure', (event) => { console.error(event.detail.error) // Returns an error message from the API. // Client code. }) window.addEventListener('onLoading', (event) => { console.log(event.detail.loading) // returns true or false depending on the loading state // client code })
On Successful Payment
On successful payment, the clients receive a onCheckoutPaymentSuccess event with the payment object with the field: "digital_wallet" and value: "google_pay" to the payment object in the event. With Google Pay the iframe is kept open and will display a final confirmation page.
Sample Embedded Rapyd Checkout Toolkit
Here's an example of a Rapyd Checkout page created using the Toolkit:
HTML
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Rapyd Checkout Toolkit</title> </head> <body> <h1>Rapyd Checkout Toolkit Demo</h1> <div id="loader">Loading...</div> <div id="error" style="display: none;"></div> <div style="width: 500px" id="rapyd-checkout"></div> <script> const fileref = document.createElement("link"); fileref.rel = "stylesheet"; fileref.type = "text/css"; fileref.href = "RapydCheckoutToolkitDemo.css"; document.getElementsByTagName("head")[0].appendChild(fileref); </script> <script src="https://sandboxcheckouttoolkit.rapyd.net"></script> <script> let checkout = new RapydCheckoutToolkit({ pay_button_text: "Click to pay", pay_button_color: "blue", id: "checkout_4d7419fc75a721ec2cf39e80e9e20d26" }); checkout.displayCheckout(); window.addEventListener('onLoading', (event) => { if (event.detail.loading === false) { const loader = document.getElementById('loader'); loader.style.display = 'none'; } }); window.addEventListener('onCheckoutPaymentSuccess', function (event) { console.log(event.detail) }); window.addEventListener('checkoutOnFailed', function (event) { const loader = document.getElementById('error'); loader.style.display = ''; loader.style.color = 'red'; loader.innerText = event.detail.error; }); window.addEventListener('onCheckoutPaymentFailure', function (event) { console.log(event.detail.error) }); </script> </body> </html>