Hosted Beneficiary Details Page
Easily collect your beneficiary details for future payouts. | Enterprise
Rapyd Disburse can be used to pay beneficiaries such as a contractor, workers, suppliers, or businesses anywhere in the world. The Hosted Beneficiary Details Page allows Rapyd to collect a beneficiary's sensitive information through a secure web form for future payouts. To learn more about reusing beneficiary's information in future payouts, refer to Reusing Beneficiary or Sender.
You need to pay a contract worker, on a regular basis and you need an efficient way to securely collect and store their personal information.
You need to capture and safely store business account information so that you can easily send repeat payouts to your business supplier.

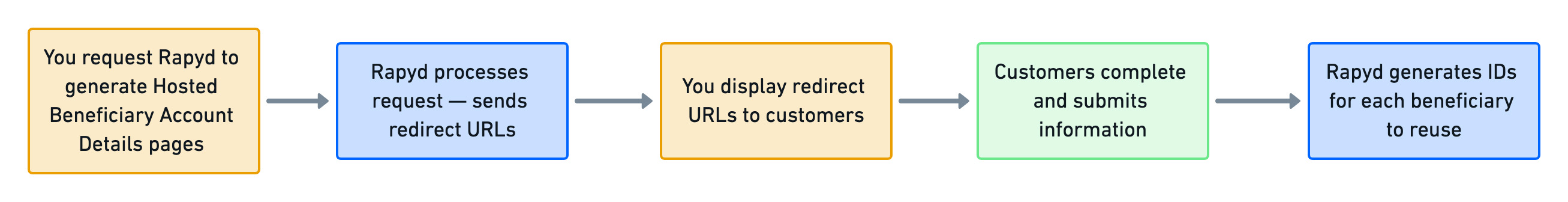
You request Rapyd to generate a single, or multiple Hosted Beneficiary Details Pages for different beneficiaries.
Rapyd processes your request and sends a response with the redirect URL.
You display the redirect URL to the customer.
The customer completes and submits their information on the hosted page.
Rapyd generates an ID for each beneficiary to reuse in the future.
The message sequence diagrams below describe how information is exchanged between Rapyd, the merchant, and the merchant's customers.
Create Beneficiary Tokenization Page
The finite state diagram below summarizes the statuses for the beneficiary tokenization page.
Description of Statuses
Status | Description |
|---|---|
NEW | New - The beneficiary tokenization hosted page was created. |
DON | Done - The hosted page was completed. The beneficiary details were submitted. |
EXP | Expired - The beneficiary tokenization hosted page has expired. |
Beneficiary information is collected through a hosted page and is tokenized (stored in a digital asset form). Rapyd securely collects the data so you don't have to manually gather, store, and send sensitive information. In addition, you can generate multiple hosted pages sent to different beneficiaries by email to collect this information using the Rapyd Client Portal as described on the Save Beneficiary Details page for the Client Portal Guide.
The hosted page supports the following payout methods:
Bank transfers
Cards
You can create a hosted page with the Create Beneficiary Tokenization Page API using POST method.
Merchant Reference ID
merchant_reference_id is an identifier for the beneficiary that links to the merchant, which is returned in the API response.
Generate Hosted Page Request
The Create Beneficiary Tokenization Page describes the parameters in the request.
Cryptocurrency Support
Use the payout_currency field to list what currencies the beneficiary can use for payouts. Pass the value USDC for the payout_currency field to use the beneficiary token for cryptocurrency transactions.
Request
{ "category": "bank", "sender_entity_type": "company", "sender_country": "US", "merchant_reference_id": "A-1013", "beneficiary_country": "US", "beneficiary_entity_type": "company", "beneficiary_optional_fields": { "last_name": null, "first_name": null, "company_name": "TestBeneficiaryCompany", "identification_type": "company_registered_number", "identification_value": "123456789" } }
Beneficiary Optional Fields
The beneficiary_optional_fields object is optional to create a hosted page but is required once you create a beneficiary. Refer to the beneficiary_optional_fields in the Create Beneficiary Tokenization Page for more details.
If these fields are passed in the request, then the beneficiary will not need to fill them in again.
If these fields are not passed in the request, then the beneficiary will be required to fill them in on the hosted page.
Extended Beneficiary Details
Creating an extended beneficiary allows a merchant to collect additional information about their beneficiary before creating a payout. A beneficiary token ID is created, and is then passed in the Create Payout request.
If the value for beneficiary _extended_fields is set to true, then the Hosted Beneficiary Details page will have additional fields to gather the information about the extended beneficiary.
For example, you could use an extended beneficiary for a payout if you are:
Making disbursements to independent content creators
Creating payouts for entertainment-based business platforms
Making a local payout to a supplier
See Create Extended Beneficiary for more information.
Generate Hosted Page Response
The following response lists the redirect_url to display the Hosted Beneficiary Account Details Page for the end user to enter in sensitive information (card number, bank account number, etc.). Create Beneficiary Tokenization Page that describes the fields in the response.
Response
{ "status": { "error_code": "", "status": "SUCCESS", "message": "", "response_code": "", "operation_id": "bb178b63-7134-40c9-9818-b04950f541ac" }, "data": { "id": "hp_ben_d0e257f33e5ef13956ac6037ccb36909", "status": "NEW", "category": "bank", "sender_entity_type": "company", "sender_country": "US", "merchant_reference_id": "A-1013", "beneficiary_entity_type": "company", "beneficiary_country": "US", "beneficiary_currency": "USD", "sender_currency": "USD", "beneficiary_id": null, "payout_method_type": null, "beneficiary_validated": false, "redirect_url": "https://sandboxhosted.rapyd.net/disburse/beneficiary?token=hp_ben_d0e257f33e5ef13956ac6037ccb36909", "merchant_customer_support": { "email": null, "url": null, "phone_number": null }, "expiration": 1614196794, "timestamp": 1612987194, "beneficiary_optional_fields": { "last_name": null, "first_name": null, "company_name": "TestBeneficiaryCompany", "identification_type": "company_registered_number", "identification_value": "123456789" }, "payout_method_types_include": null, "payout_method_types_exclude": null, "complete_url": null, "cancel_url": null } }
Redirect your customer to the URL you received in the redirect_url field for the response.
Page Expiration
The hosted beneficiary page expires 14 days after creation by default.
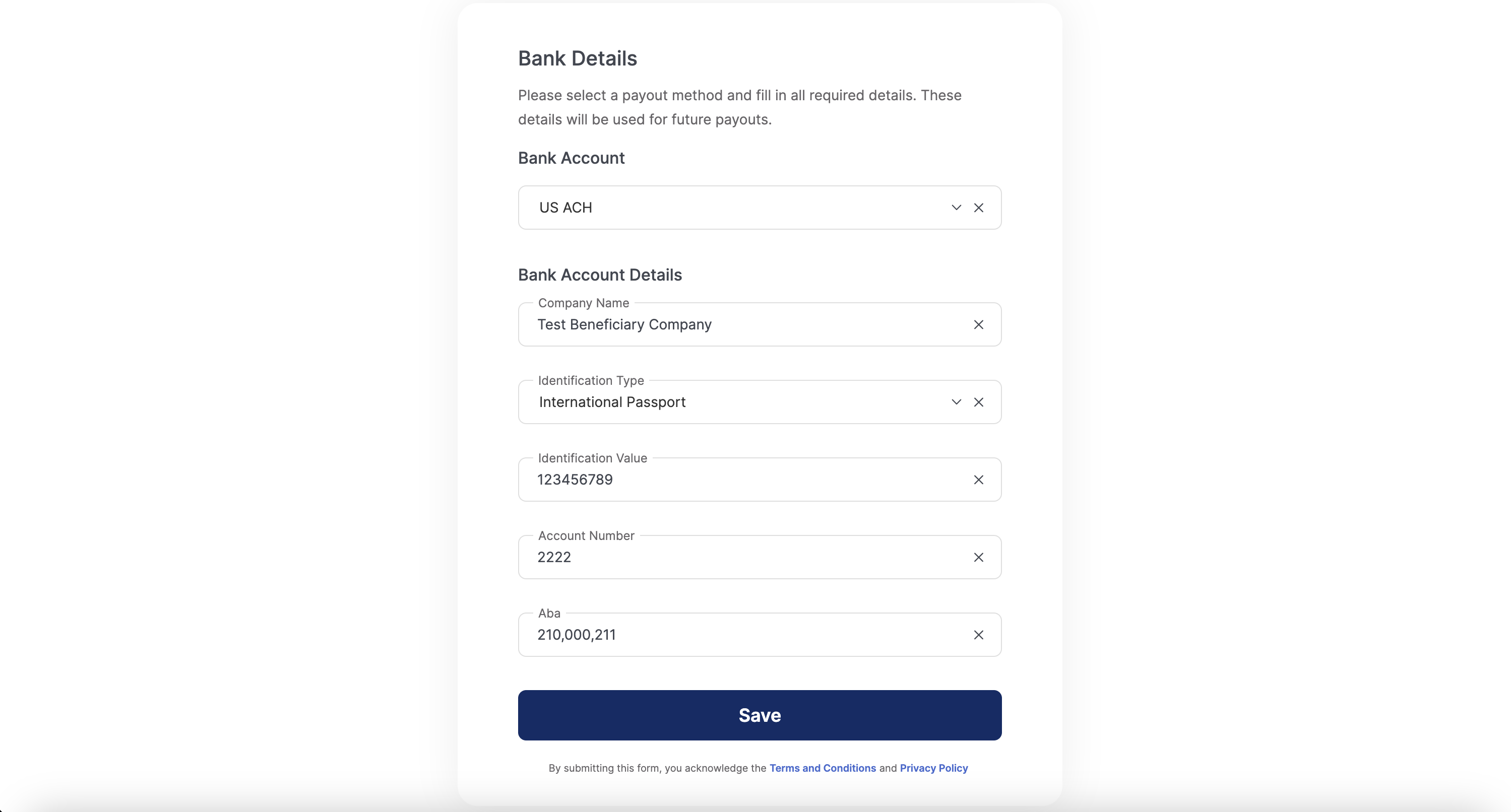
The end user or beneficiary will enter in their details on the hosted page below.

Hosted pages can be customized using the Client Portal as described in Customizing Your Hosted Page .
The following languages are supported: English, Icelandic, German, Spanish, Simplified Chinese, Traditional Chinese, Korean, Portuguese, Thai, Indonesian, and Tagalog. Specify your language preference in the language parameter field when generating the page.
Rapyd generates a beneficiary ID to represent each beneficiary submitted through the hosted page form. You will receive the beneficiary IDs in the Webhook - Beneficiary Created after the form is submitted.
Setting Up a Webhook
When beneficiary information is captured, Rapyd sends a webhook. Configure your system to receive webhooks with the procedure described in Defining a Webhook Endpoint .
You can now use these beneficiary IDs to process payouts with Rapyd Disburse using Create Payout or Mass Payouts in the Client Portal.
Before embedding the toolkit into your page, follow steps 1 and 2 to create your Hosted Beneficiary Account Details Page.
Once you create the hosted page, in the API response, you’ll receive the ID of the Beneficiary Account Details Hosted page object, a string starting with hpben, (for example: id: "hp_ben_d0e257f33e5ef13956ac6037ccb36909").
Add the following code to your Beneficiary Account Details page:
Add a <script> tag with the URL of the Rapyd Beneficiary Account Details Toolkit:
<script src="https://toolkit.rapyd.net"></script>
Note: To run this method in the sandbox, use the following code:
<script src="https:/sandboxtoolkit.rapyd.net"></script>
Add a tag with
id="rapyd-toolkit":<div id="rapyd-toolkit"></div>
Initialize the Beneficiary Account Details with the following fields:
Javascript
lettoolkit=newRapydToolkit({ button_text: "Submit", // Text that appears on the 'Submit' button. // String. Maximum length is 16 characters. // Default is "Place Your Order". Optional. button_color: "blue", // Color of the 'Submit' button. String. // Standard CSS color name or hexadecimal code such as #323fff. // Default is the color that is returned in the 'merchant_color' // field of the response to 'Create Beneficiary Account Details Page'. Optional.id: "hp_ben_d0e257f33e5ef13956ac6037ccb36909", // ID of the 'Create Beneficiary Account Details Page' response. String. Required.close_on_complete: true, // Causes the embedded Rapyd Beneficiary Account Details Toolkit window to close // when the submission is complete. Boolean. Default is 'true'. Optional. page_type: “beneficiary_token” /* Mandatory for beneficiary account details page Default is "collection". */ });
Call display Toolkit() to display the Beneficiary Account Details page.
toolkit.displayToolkit();
Optional step. If
close_on_completeis set to false, calltoolkit.closeToolkit()to close the Rapyd Beneficiary Account Details Toolkit window.toolkit.closeToolkit();
Insert your code that runs when the following events occur. Use your code to read the event field in the window object.
Javascript
{ window.addEventListener('onCreateBeneficiarySuccess', (event) => { console.log(event.detail) // Returns 'Beneficiary' object.// Client code. }) window.addEventListener('onBeneficiaryFailure', (event) => { console.error(event.detail.error) // Returns an error message from the API.// Client code. }) window.addEventListener('onLoading', (event) => { console.error(event.detail.error) // returns true or false depending on the loading state// client code })
Here's an example of a Beneficiary Account Details page created using the Toolkit:
HTML
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Rapyd Beneficiary Account Details Toolkit</title> <script src="https://toolkit.rapyd.net"></script> <script> window.onload = function () { let toolkit = new RapydToolkit({ button_text: "Submit", button_color: "blue", id: "hp_ben_d0e257f33e5ef13956ac6037ccb36909" }); toolkit.displayToolkit(); } window.addEventListener('onCreateBeneficiarySuccess', function (event) { console.log(event.detail) }); window.addEventListener('onBeneficiaryFailure', function (event) { console.log(event.detail.error) }); </script> </head> <body style="background-color: #f1f1f1; display: flex; align-items: center; flex-direction: column; margin: 0"> <h1>Rapyd Beneficiary Account Details Toolkit Demo</h1> <div style="width: 500px" id="rapyd-toolkit"></div> </body> </html>
Success Event
On successful submission, the clients receive an onCreateBeneficiarySuccess event with the Beneficiary Object.
Take note of the following Beneficiary Object fields and the tasks associated with each of them.
Field | Description | Action |
|---|---|---|
| ID of the 'beneficiary' object. String starting with beneficiary_. | You can capture the beneficiary ID which is the unique identifier of the individual or company receiving the payout. Use the ID to validate or retrieve the beneficiary. |
| Type of entity. One of the following values: individual company | An individual may include more personal information. Their first name and last name should match the name on the identification_type. |
| Type of identification document for the beneficiary. When entity_type is company, this field must be company_registered_number. When entity_type is individual, one of the following values: drivers_license identification_id international_passport residence_permit social_security work_permit | identification_value should be the identification number on the document. |
Recommendation: Be sure to implement navigation elements (e.g. back, return, or cancel) on your website when embedding the Toolkit Integration solution.
Setting Up a Webhook
When beneficiary information is captured, Rapyd sends a webhook. Configure your system to receive webhooks with the procedure described in Defining a Webhook Endpoint.